Style Simple Social Icons plugin
In this tutorial, I’m going to show you how to adjust the setting of the Simple Social icons plugin, so that you can display the widget in different locations on your site, using different colors.
By default, the Simple Social Icons plugin will retain the same styling if you have the widget in two locations. This means, for example, if you have it in both your primary sidebar, and your footer, the same colors etc. will be retained in both location.
If you want to change the colors in one widget location, you’ll need to adjust your stylesheet to accommodate the change, specific to the widget location. Here’s the code I’ve used to change the colors for the widget in the Primary Sidebar; add this CSS to your stylesheet (I recommend it be placed immediately before the media queries:
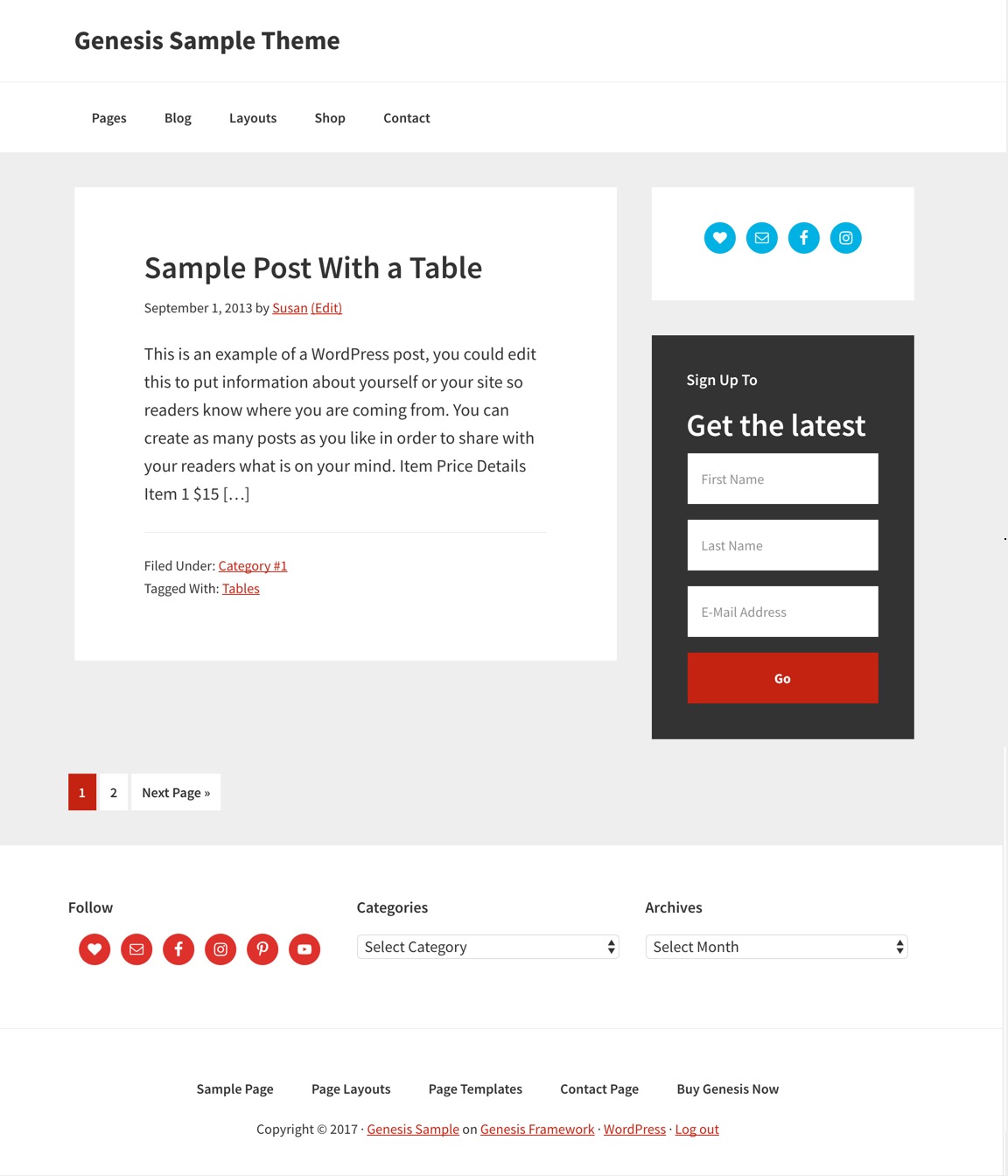
Here’s how it looks on the Genesis Sample Theme:

If you’re not comfortable with making CSS adjustments yourself, I would be happy to help – click here to send me a note!
Are you looking to customize your site, or want to know how to do something yourself? I write tutorials for themes built on the Genesis Framework. Looking for my tutorials under the #Genesis4Beginnings hashtag.

Leave a Reply