
In this tutorial, I will show you how to create a category blog page for a WordPress site built on the Genesis framework. The Genesis framework allows you to create category blog pages that, like category archive pages, list posts from specified categories. Unlike Category Archives, however, if you have a Category Blog page, you can display posts from multiple categories on the one page.
Create a Category Blog Page – Step One: Create a New Page:
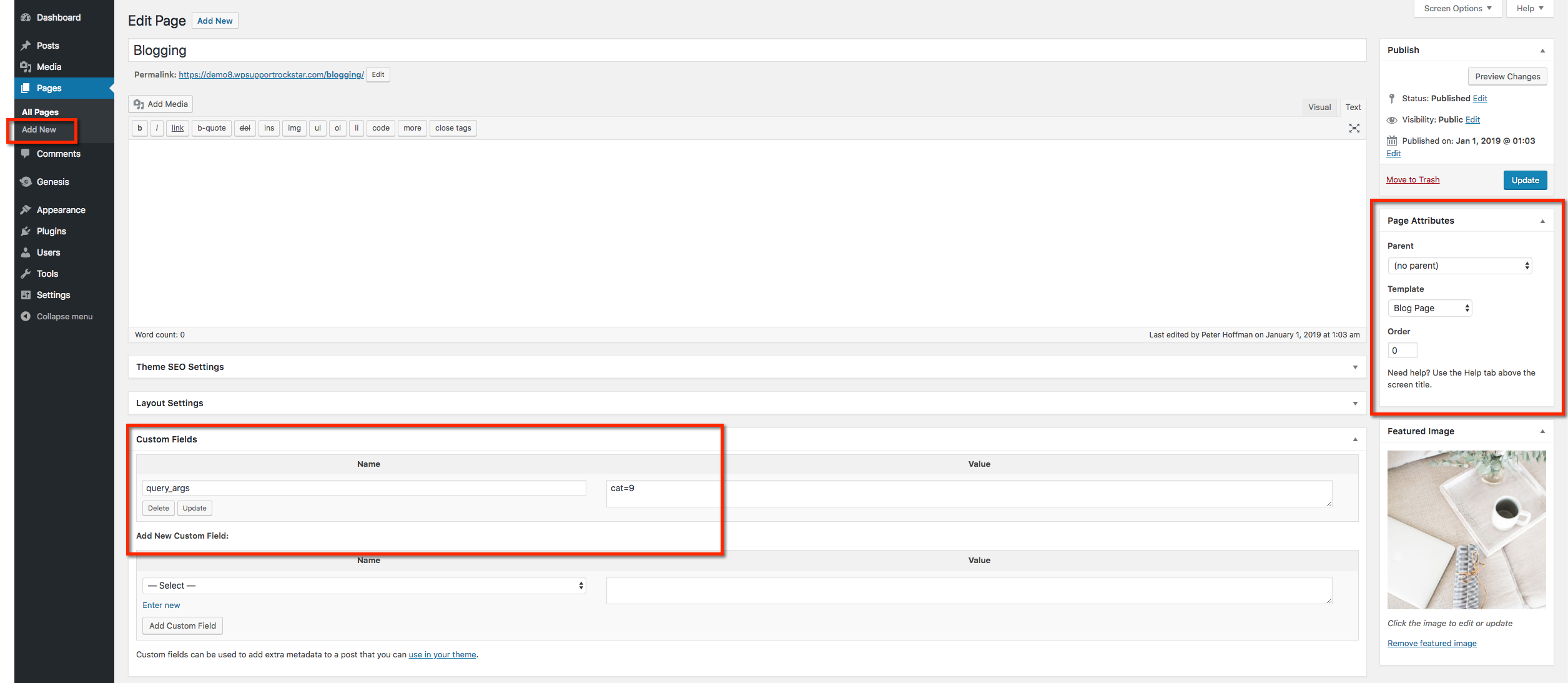
Go to Pages > Add New in your WordPress Dashboard. Enter a page title and select the Blog template under “Page Attributes“. Add a featured image.

Create a Category Blog Page – Step Two: Enable Custom Fields:
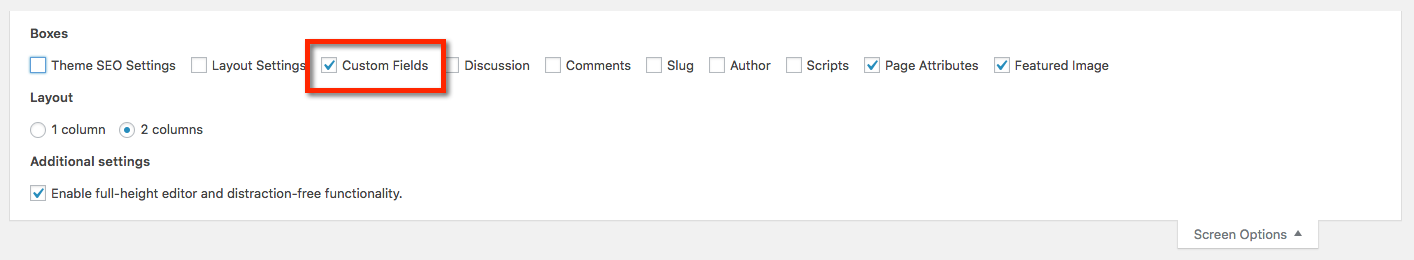
Ensure that the Custom Fields box is enabled in the Screen Options drop-down. Click Screen Options in the upper right of the New Page editor to open the panel and make sure that Custom Fields is selected.

Create a Category Blog Page – Step Three: Configure Custom Fields:

Scroll down to the Custom Fields section and select Enter New.
Enter the following information in the Add New Custom Field section:
- Name: Enter the text query_args.
- Value: Enter the text cat= and replace with the ID number of the category of posts you’d like to display. If you want to display more than one category, separate the ID numbers with commas. For example, if you’d like to display posts from categories with ID numbers of 1, 3, and 4, you should enter cat=1,3,4.
- Add Custom Field: Click to add the field when you have finished entering the name and ID numbers.
To find your categories’ ID numbers, install and activate the Reveal IDs plugin and then go to Posts > Categories in your WordPress dashboard. IDs are listed in the table for each category.
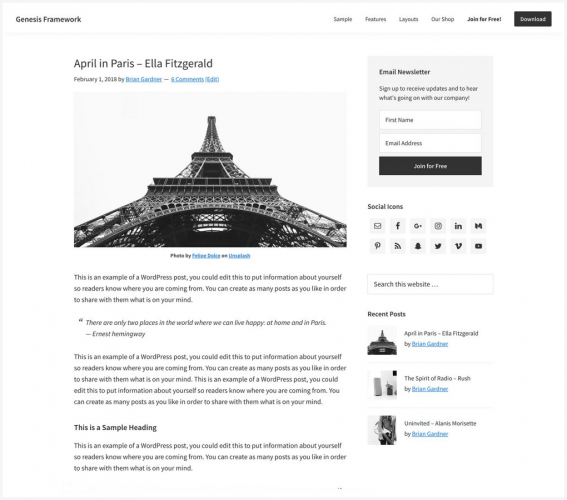
Once you have published your page, it will display posts like you blog archive, but only the categories added, rather than all categories.


Leave a Reply