Obviously, I love the Elise theme – it’s a theme which is close to my heart 🙂
I created the theme with bloggers in mind, and for that reason, I wanted to keep the theme simple, but I’ve recently had a request to add a landing page template to the theme. This is pretty straightforward to accomplish.
The first thing you will need to do is to create a file (I like to use a program called Brackets, but you can use a plain text editor) called page_landing.php. Once you have created the file, add the following code into the file and save:
Once you have saved the file, you can add it to your Elise theme on your hosting site (via FTP or cPanel).
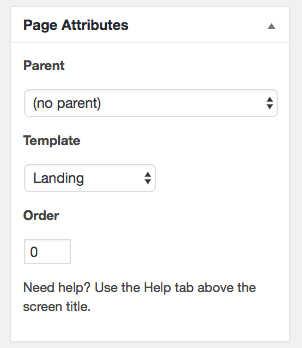
Next, go to your site, create a new page, and select “Landing Page” from the drop-down in “Page Attributes”:
If you want to use the Landing page as a static front page on your site, you’ll need to do rename your front-page.php file (I like to rename files to “old” so that I can just remove that if need be in the future. So, if you do that, your front page is now called oldfront-page.php). You can do that in your hosting site (via cPanel or FTP). Then, log into your site’s dashboard, and go to Appearance > Customize > Static Front Page > select your new landing page as your “home” page > Save & Publish.



This is great, Susan! Thanks for the sharing the “how to”!
B
My pleasure, Bren! Thanks for visiting, and for leaving such a lovely comment.